Understanding SaaS (Software as a Service) Design
The SaaS trends can be a real challenge for new business projects or your team in 2023.
SaaS (Software as a Service) is a business model for the implementation and delivery of software, in which the supplier (provider) develops the application, provides licenses for its use, ensures its management, and provides consumers (business clients) with access to the applications via the Internet.
SaaS is a combination of an application and a service approach where software is offered as a service that is accessed on demand. The service provider guarantees the client the implementation of business functions and the corresponding operation of SaaS products, integrates its services into the client's IT system, and is responsible for the development, scaling of solutions, and ongoing support.
Software as a Service (SaaS) platforms have skyrocketed in recent years. The winning design is becoming a must in every company, regardless of whether the company exists only online or also offline. The convenience and accessibility of the design forces companies to become even more customer-oriented, for the most tech-savvy and those who have never dealt with computers in their life.

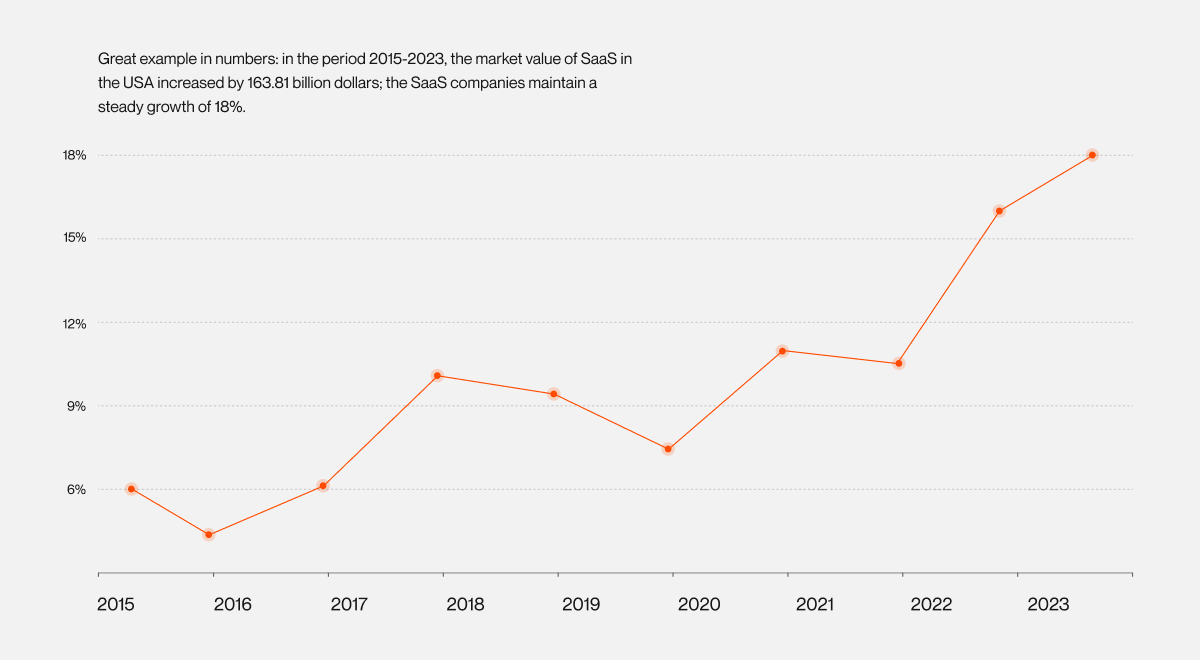
Great example in numbers: in the period 2015-2023, the market value of SaaS in the USA increased by 163,81 billion dollars; the SaaS companies maintain a steady growth of 18%. This information reinforces why it is important to consider SaaS trends in 2023.
Importance of SaaS design in 2023
An effective UI/UX design can increase the number of new users and help them use your SaaS product more easily and return to it again and again. The UX design of your software will depend on the correct application of the ratio of value, functionality, performance, and usefulness. When designers use the best design practices, their products will always be aesthetically attractive, user-friendly and achieve business goals.
Optimize your SaaS infrastructure design for mobile devices.
The interface of the SaaS website or SaaS application should become number 1 for users. A simple and clear user interface is always successful for design. Therefore, it is also important to study the biggest competitors of your SaaS product.
SaaS functionality alone is no longer enough. SaaS product design is primarily about user interaction. From SaaS landing pages and SaaS applications to full SaaS platforms and backend systems, customer experience is everything. Useful software is a treasure for the user. It saves users time, does not disappoint, and has an onboarding process for a new user. Perhaps, the biggest SaaS UX design mistake is overloading the user with core features. SaaS companies should focus on simplicity and clarity to create the best UX design. The user interface design becomes perfect with an overall UX design that does not overwhelm consumers and preserves the multi-functionality of the SaaS product.
Correct interaction with the user will increase the conversion rate, boost user engagement, and improve the state of the SaaS companies. Customer acquisition will also increase word-of-mouth sharing, which helps your business grow.
Why is the SaaS model superior to other delivery models? It enables users to make better use of lossless hardware, has cloud storage, lower computing space requirements, development process demands, cost flexibility and predictability, on-demand functionality, etc. At the same time, an improved UX design and accessible interface are something that SaaS product design services provider must provide users.
UX design is one of the most important parts of every SaaS product. These things matter even if you are just starting your way in the SaaS market. Everything must work perfectly and look flawless because users will not forgive any poor quality.
Essential Elements of SaaS (Software as a Service) Design
To make a SaaS product unique, you need to combine several key elements that distinguish SaaS from other products.
SaaS products must be elegant, meet current trends and requirements, be optimized for mobile versions, look attractive, with an intuitive interface, and focus on convenience, clarity, and ease of use.

Mobile-Friendly Design
By 2025, the number of mobile devices will grow to 18.22 billion; among best practices, SaaS web design must be mobile-friendly.
The Mobile First strategy involves the SaaS web design, which is primarily focused on mobile. The essence of this approach is that first a design prototype is created for the smallest screen, and then move on to larger displays. This is the main difference between the classic Desktop First approach and Mobile First.
Designers build atomic design systems for the mobile app and scale it across the online store and marketing assets as well.
Usually, the site design process begins with the creation of a layout for computers, because they are more productive, and you can place more on a large screen. Then adaptation to other devices is carried out. Why create everything in reverse order?
Not all visual and functional elements of desktop sites can be transferred to the mobile version, leaving the same ease of interaction. Therefore, optimization of the site for smartphones is often accompanied by various problems: long loading times, difficult navigation, inconvenient CTA buttons, etc. Not to mention the UI design! Many attractive, but not functional elements have to be removed from the smartphone screen.
Easy 2
It's important to focus on making the registration process easier for your users. A few tips to make the sign up process easy: reduce the number of fields in the registration form; use social media login fields; use clear and simple instructions for the registration process. This design practice is part of creating a user-friendly interface with typical customer behavior in mind. To make your registration process design intuitive, simplify the interface as much as possible and remove unnecessary elements.
Smooth Start in SaaS Product
The user interface is the first thing that should impress users. A smooth launch means creating an attractive and simple UI design. Minimalistic design, large buttons, and clear inscriptions are the main components of a smooth start. The start should be easy for users. This means simplifying the UI design and enabling users' easy-to-use navigation.
The adaptability of SaaS products affects the smooth interaction with your SaaS application. Therefore, the adaptation process must be smooth, simple, and interactive. Explaining complex features or data in simple terms and engaging design elements will have a positive impact on the user experience and engage the audience. A great example of engaging adaptation elements: Button illumination, Text hints, and Guide walkthrough.
Smart Search
The search bar is an important part of navigation, so you should design SaaS products and pay a lot of attention to information search. Create a large search bar at the top of the home page. Add a menu bar where users will be able to select the type of results. The search bar should be placed next to the menu bar.
Search design best practices include:
Providing an effective auto-offer and the ability to edit the request on the spot;
Highlight recommended results with visual elements: colors, fragments, video, etc.
Apply the layout of the search page that is most suitable for the SaaS product;
Support the variety of results using side or additional panels;
Avoid the feeling of a dead end on a zero-result page.
During designing search strings, create a feature for entering different types of data: text queries, images, videos, or audio data. But do not overload it, so as not to overwhelm users with a large number of search options.
Information panels
The dashboard is the first thing users see in your SaaS product, so it should be informative and attractive.
Data visualization, graphics, and photos are also great ways to enhance your dashboard. Make sure you use them wisely, as too many visuals will overwhelm the screen of SaaS products and the users. Find a balance between simplicity and functionality. You should simplify complex data with infographics or images. It will make things easier for people to understand.
Every dashboard should aim to help users connect to decision-making processes and turn digital information into action.
Information is most valuable when it leads to action. The user should have the opportunity to use the data from the dashboard. It will help them to achieve their goals in the business.
By using the best and most balanced dashboard design principles, every user can easily find the key information that will accelerate the growth and development of your SaaS product.
Personalization
A flawless SaaS product always personalizes the user experience. Use different analytics tools and use all available channels to collect users' feedback at any stage of interaction with your SaaS product.
You can create custom dashboards for each user and adapt the interfaces to their needs.
User feedback is really valuable for a designer. They come from the people most important to your SaaS product: end users. You'll understand how to fix or improve your product, what features you can add, and whether the user experience is satisfactory.
Feedback helps you perfectly match the needs and expectations of your target audience. Otherwise, you risk creating a design based on your assumptions and guesswork — this is a recipe for bad UX.
The perfect SaaS product design covers customer needs, customer acquisition, looks attractive, and incorporates the SaaS design best practices.
Interaction Design
The designer must create an exciting UI/UX design that attracts the user's attention and encourages him to interact. All design revolves around understanding users, their needs, and their pain points.
Definition of interactive elements
Interactive elements consist of various forms of interactive components in the landing page design, such as buttons, forms, animations, drop-down menus, chats, and others. Their main task is to encourage users to take the necessary actions, to arouse interest.
For example, if the designer's goal is to increase conversions or generate leads, interactive elements can be a clear button with a CTA or a simple form to quickly fill out. Or if the purpose of the SaaS website is to improve interaction with the site, you can use informative videos or chatbots. These interactive elements facilitate the customer journey through the site and bring them closer to the desired action.
Benefits of high user engagement
High user engagement has numerous business benefits. This increases customer retention, as fully engaged users with a product or service are more likely to retain customer loyalty. Engagement also helps increase conversions, as engaged users are more likely to respond to a CTA and take the desired action.
User engagement acts as a pointer that guides the business to create a better UX design that leads to greater customer satisfaction, increased conversions, and SaaS growth. Interactive elements are web components that users can interact with. They can be used on landing page to create interaction with site visitors. As an interaction, you can use: clicking buttons, a chatbot, videos, etc. Interactive elements on a landing page can increase conversions and make a personal and engaging experience.
Examples of interactive elements
Learning the different types of interactive elements will help you choose the best one for your landing page during SaaS design. For example:
Call-to-Action (CTA) Buttons: Designed to encourage users to take action. Buttons can encourage users to subscribe, download, buy, or learn more about a SaaS product. Call-to-action buttons usually stand out from the crowd.
Forms: These are designed to collect information from users. It can be both a simple contact form and a complex multi-step form.
Animations: this kind of interaction attracts attention and helps to navigate the site.
Hover Effects: Create an opportunity for instant feedback when the user hovers over a specific element. It can be used for menus, buttons, images, and links to create an engaging user experience.
Video: Video will add depth to the content, provide clear explanations, or help showcase testimonials from satisfied customers.
The use of interactive elements in your SaaS design can contribute to a more effective and attractive interaction with the user.
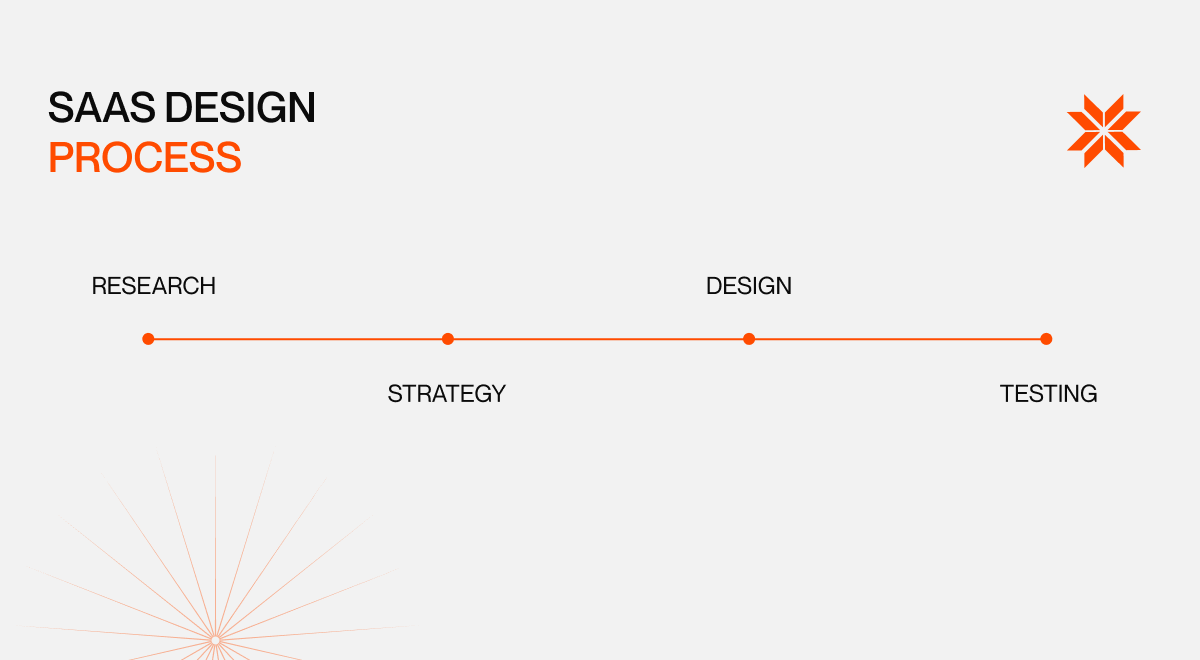
SaaS Design Process

Conduct research and create a unique value proposition
Designing a SaaS product begins with research: gathering and analyzing requirements. Before creating the SaaS platform, the design team creates a general concept of the idea and analyzes the needs of the entire audience and competitors in general to design a SaaS.
Designers in the SaaS company start their work with interviews with customers to accurately understand all the requirements, desires and so that in the future users understand the SaaS platform.
The design team transforms the collected data into a hierarchy - an information SaaS architecture. This helps in creating detailed user flows which are a grouping of tasks. These tasks must be performed by the user to complete a specific process while working with the SaaS product.
Another important task to design a SaaS is to create a unique value proposition (UVP). This will help you understand how useful your business idea is. This requires a clear understanding of the SaaS platform or app you will create for your target audience. Product videos, animations, dedicated CTA, users' feedback, company awards, etc. can be used to improve UVP.
Minimum Viable Product (MVP)
When you create an effective design solution, you need to validate the idea and understand exactly what your product solves for users. For example, create a minimum viable product (MVP). So you can attract your target audience, get honest feedback, and learn how your SaaS platform can solve their problems.
By creating an MVP, you will be able to:
Collect feedback from the target audience;
Test your product on real clients;
Set priorities for the next stages of design;
Increasing the visibility of your SaaS product and brand.
Identify SaaS application customers and user journey
Before creating a SaaS application or designing a website, you need to understand who your users are. This will help you understand the main groups of users who will work with your solution.
The next task is to create a user journey that consists of customer personas, touchpoints, and likely interaction scenarios (with expected results). If you want to understand everything from the user's perspective, create a user journey. The user journey demonstrates the customer-product touch points: web design, chatbots, client support, social media, etc.
The user journey helps the design team create a great UI/UX design.
SaaS platform UX design
When it comes to user experience, product design defines what the finished product should be. To make interaction simple and clear, designers create convenient and simple structures.
Prototyping can be of two types: with low detail and more informative with high detail.
Low fidelity prototype
Such an approximate sketch of the site is also called Lofi Wireframe, it reflects the general structure of the site page. It consists of grouped geometric shapes and components without a content component, which denotes blocks and their elements on the page. A low-detail prototype is a skeleton for a high-detail prototype.
High-fidelity prototype
After creating a low-detail layout, designers begin work on its content: text, icons, captions, and even illustrations and photos. This helps to form the image of the page, the approximate final result.
Everyone in the team has their responsibility and performs a certain function, which is much more effectively reflected in the final result.
Prototypes and wireframes are models of the final product. They can include content, visual design, and interactivity. After prototyping, testing is done on target users before release to improve the final experience.
User Interface Design
To ensure the visual appeal of SaaS solutions, designers follow current trends and best practices for creating a quality user interface. Designers develop style guides and visually appealing interfaces for SaaS products that match the program.
The main goal of UI is to engage and generate impressions and increase conversion.
Testing
When performing user testing, designers examine the product from the end user's perspective. Thanks to the received feedback, designers improve, correct errors, or update the product.
Designers conduct usability testing to ensure the design solution provided solves the user's pain points.
Emerging Trends in SaaS Design
Today, Software as a Service (SaaS) has become an essential component for many companies, as well as an important part of website design. The best practices for SaaS websites are functionality, clarity, simple navigation, and minimalistic UI/UX design. Most have a process that matches the user's workflow.

Artificial Intelligence
Artificial intelligence (AI) is becoming increasingly popular among new features in SaaS platforms. SaaS companies integrate artificial intelligence into their products. It can reduce the time to complete tasks, improve customization, etc. AI capabilities for SaaS are also important:
Automatic detection of security violations;
Chatbots with more natural language processing;
Formation of dynamic pricing;
Algorithms for creating marketing strategy materials;
Personal adaptation services.
Clean design
When creating SaaS platforms, it is best to focus on keeping the SaaS UI/UX design simple and reflecting the most relevant elements. SaaS's clean and simple design is easier to use, especially when focusing on products or services to sell. This is how designers keep the attention of customers and do not waste users' time due to a messy design.
Dark mode
More and more SaaS websites are offering users the option to use dark mode. The dark mode gives your website a unique and elegant look, reduces the strain on your visitor's eyes, and saves battery life.
By using high-contrast colors in SaaS design, designers highlight important information and make it more effective. Using dark mode can improve user experience and increase conversions, making your website easier to find.
Micro-interactions
Among the new best practices for micro-interactions. These are short, simple, and fastest user paths. They are a pointer to more complex processes. During micro-interaction design, designers focus on making things more interactive: creating new interfaces; presentation of already existing functions in this form. This SaaS trend emerged through the use of interactive elements and small animations. Animation helps to bring static content to life and make it more attractive.
Minimalism in colors
The approach to the color palette in the design has become more minimalistic. Websites and apps attract attention with bright colors but use them in few elements. SaaS design uses primary brand colors and accent colors typically used for calls-to-action and navigation buttons and kept to a minimum.
The use of two complementary colors and white space for highlighting has become widely used in web design. It's easy on the eyes so users can browse your content without distraction.
Large header fonts
SaaS websites use large, bold text and a minimalistic design so that the most important information is always in the user's field of view for quick and informed decisions. SaaS websites have a lot of content, so they need to be extremely simple with their visual hierarchy.
After applying a minimalist design, it is wrong to clutter the space with graphics, images, colors, etc. Therefore, the use of bold font emphasizes the importance of the section and provides consumers with the most important information.




























